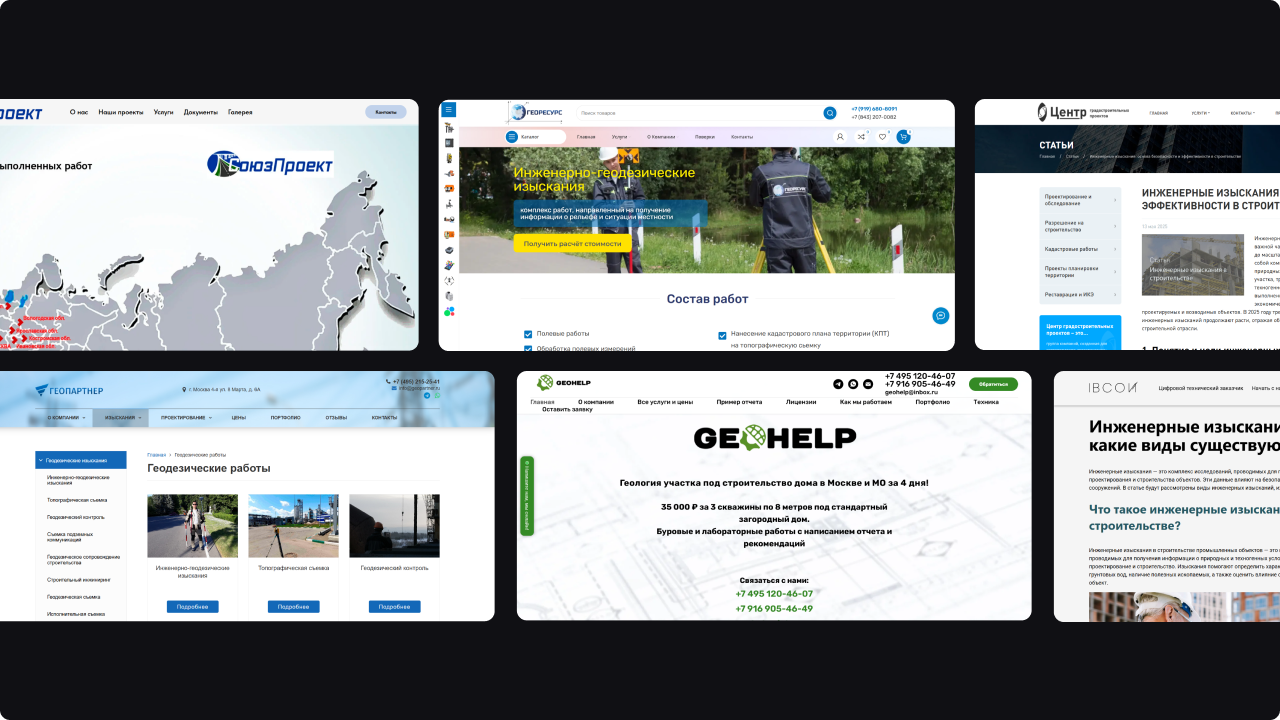
Перед созданием сайта для компании, занимающейся инженерными изысканиями, мы провели подробный анализ рынка и изучили сайты конкурентов в поисковой выдаче Яндекса и Google. Картина оказалась печальной: абсолютное большинство сайтов выглядело так, будто их забросили лет 10 назад. Блеклый дизайн, устаревшая структура, неудобная навигация — больно было смотреть.
Мы выделили несколько ключевых слабых мест у конкурентов:
- Устаревший дизайн без адаптации под современные устройства. Большинство сайтов не имели мобильной версии или отображались на телефонах с искажениями.
- Сложная и запутанная навигация. Невозможно быстро найти нужную информацию: меню перегружено, важные разделы спрятаны.
- Отсутствие визуальной иерархии. Тексты идут сплошным полотном, заголовки не выделены, страницы трудно воспринимать.
- Минимум информации о компании и сотрудниках. Нет фотографий, кейсов, сертификатов или примеров выполненных работ — это снижает доверие.
- Неактуальные данные и устаревшие технологии. Упоминание методов и стандартов, которые давно вышли из обихода.
- Слабое коммерческое предложение. Не прописаны выгоды для клиента, отсутствует внятный призыв к действию.
- Депрессивная цветовая гамма и старомодная верстка. Переизбыток серого и синего, минимум контента, оформленного через инфографику или иконки.
- Нет аналитики потребностей ЦА. Все сайты делались "для галочки", без учета реальных запросов и страхов клиентов.

Чтобы уже выделиться на фоне этих сайтов, было бы достаточно сделать аккуратную, современную упаковку с понятной структурой и приятным дизайном. Но мы решили пойти дальше...Мы сделали сайт не просто удобным и современным, а основанным на аналитике целевой аудитории и её глубинных потребностях
Давайте пройдемся по каждому блоку на сайте и разберём, какие решения мы там реализовали и почему:
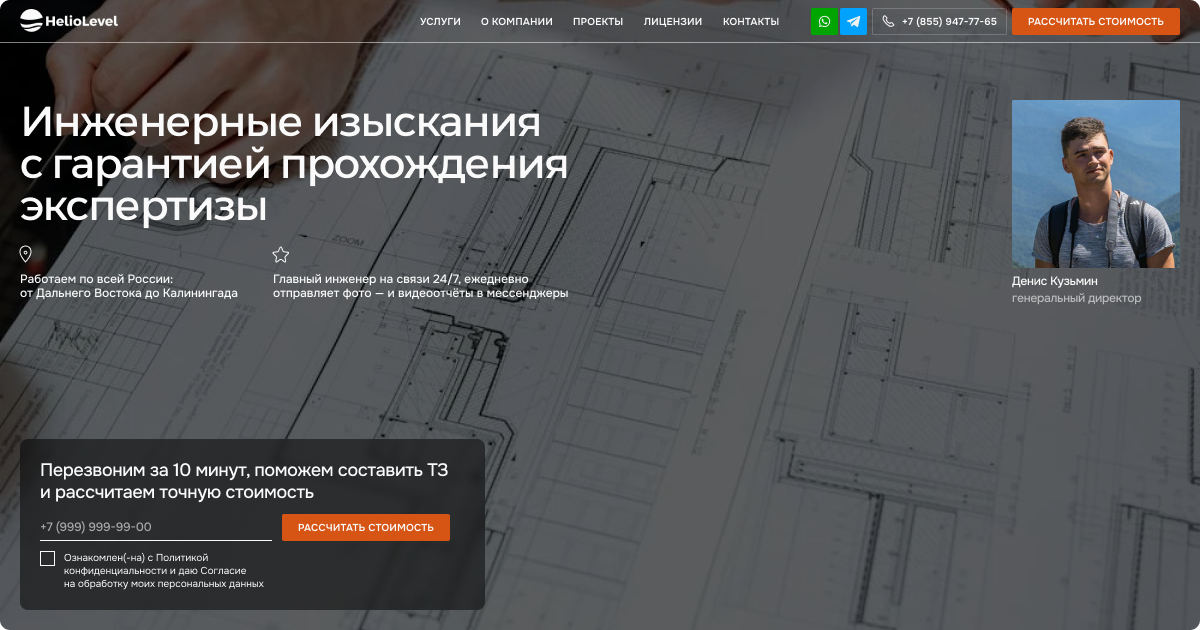
1) Первый экран — зона максимального внимания, его видит 99% пользователей, поэтому здесь собрали всё самое важное для захвата интереса и сбора контактов:
- Продуманная и удобная навигация — пользователь с первого взгляда видит все разделы и без труда находит нужную информацию за пару секунд.
- Контакты больше не нужно искать по всему сайту: телефон, мессенджеры и кнопка с призывом к действию всегда на виду, закреплены прямо в меню.
- Разместили четкое уникальное торговое предложение, чтобы с первых секунд было понятно, чем занимается компания и какую выгоду получает клиент.
- Добавили смысловые буллиты с преимуществами и короткой информацией о компании — чтобы быстро сформировать доверие и заинтересовать.
- Показали руководителя компании — сайт сразу перестает быть безликой визиткой. Люди охотнее обращаются туда, где видят живого человека за бизнесом.
- Разместили усиленный призыв к действию. Не просто «Оставьте заявку», а конкретное обещание: «Перезвоним за 10 минут, поможем составить ТЗ и рассчитаем точную стоимость». Это снимает часть возражений и побуждает оставить заявку здесь и сейчас.

2) Почему мы используем смысловые заголовки на сайте и как это влияет на конверсию:
На каждом этапе пользователь сканирует страницу глазами, и именно заголовки — первое, что он читает. Если заголовок не отвечает на его вопрос или не зацепляет, он просто пролистывает дальше или уходит с сайта.
Смысловые заголовки — это не просто формальные подписи к разделам вроде «О компании» или «Наши услуги». Это полноценные смысловые маркеры, которые:
Такой подход помогает удерживать внимание, структурировать информацию в голове пользователя и вовлекать его в чтение дальше.
На нашем сайте смысловые заголовки сопровождают пользователя на протяжении всего пути — от первого экрана до контактной формы. Это выстраивает логичную цепочку смыслов, облегчает восприятие информации и в итоге положительно сказывается на конверсии: человек понимает, зачем ему читать дальше и что он получит от сотрудничества.
Сразу показали спектр услуг: под каждую услугу созданы отдельные страницы, чтобы пользователь мог ознакомиться со всеми деталями онлайн, это снижает нагрузку на отдел продаж. С сайта приходят максимально прогретые клиенты.
На каждом этапе пользователь сканирует страницу глазами, и именно заголовки — первое, что он читает. Если заголовок не отвечает на его вопрос или не зацепляет, он просто пролистывает дальше или уходит с сайта.
Смысловые заголовки — это не просто формальные подписи к разделам вроде «О компании» или «Наши услуги». Это полноценные смысловые маркеры, которые:
- объясняют, что получит пользователь в этом блоке;
- закрывают возражения;
- помогают быстро ориентироваться на странице;
- подводят к целевому действию.
Такой подход помогает удерживать внимание, структурировать информацию в голове пользователя и вовлекать его в чтение дальше.
На нашем сайте смысловые заголовки сопровождают пользователя на протяжении всего пути — от первого экрана до контактной формы. Это выстраивает логичную цепочку смыслов, облегчает восприятие информации и в итоге положительно сказывается на конверсии: человек понимает, зачем ему читать дальше и что он получит от сотрудничества.
Сразу показали спектр услуг: под каждую услугу созданы отдельные страницы, чтобы пользователь мог ознакомиться со всеми деталями онлайн, это снижает нагрузку на отдел продаж. С сайта приходят максимально прогретые клиенты.

3) Показали проекты компании. Масштаб и возможности компании проиллюстрированы наглядно через географию проектов, далее можно про каждый проект прочитать индивидуально. Целевая аудитория по словам заказчика очень "въедливая", для таких людей важна каждая деталь, и кейсы в формате подробных статей отлично помогают их прогреть через демонстрацию экспертности компании.


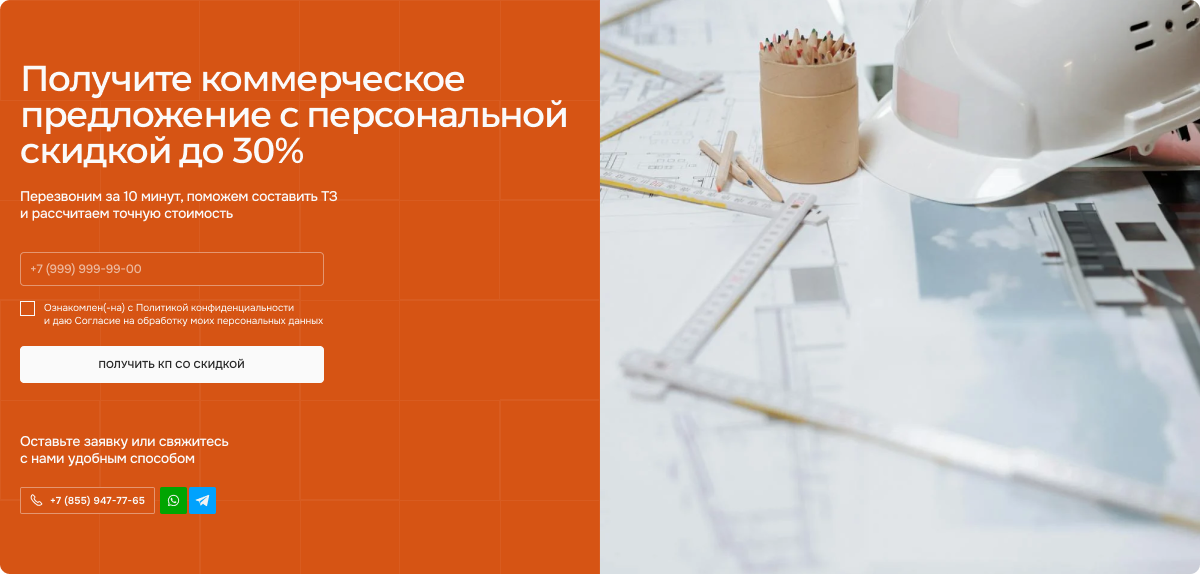
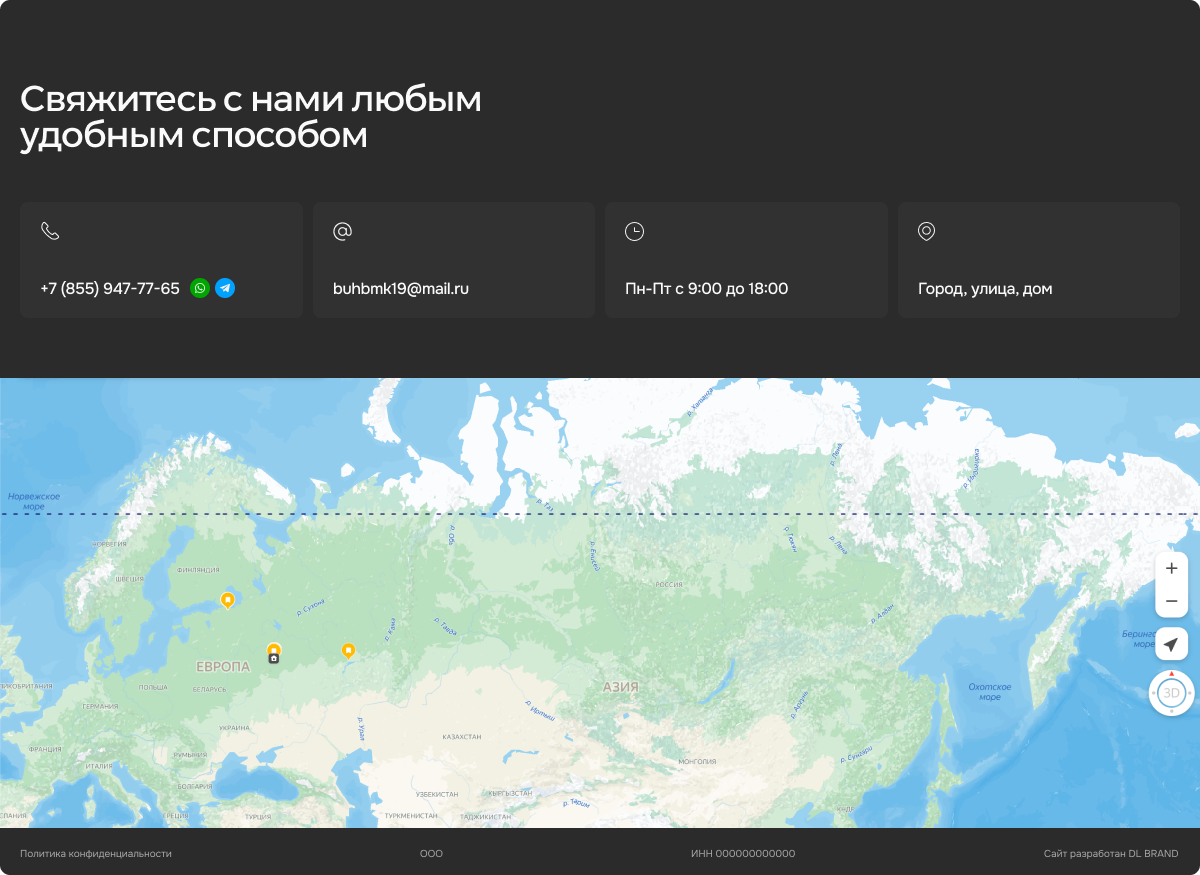
4) Форма захвата — это не просто форма, а удобный инструмент для контакта. Здесь можно как оставить заявку, так и сразу связаться с компанией любым удобным способом.
Призыв к действию — конкретный и с объяснением, зачем оставлять заявку и что произойдет дальше.
Чтобы не усложнять процесс и не терять конверсию, оставили всего одно поле для ввода — телефон. Чем проще форма, тем больше заявок. Это проверенный и работающий подход.
Призыв к действию — конкретный и с объяснением, зачем оставлять заявку и что произойдет дальше.
Чтобы не усложнять процесс и не терять конверсию, оставили всего одно поле для ввода — телефон. Чем проще форма, тем больше заявок. Это проверенный и работающий подход.

5) В следующем блоке с помощью схемы с вулканом показываем пользователю возможные риски, а далее делаем устойчивую конструкцию из двух плашек на всю ширину экрана, чтобы передать уверенность, говорим о преимуществах, отсутствии рисков с нами.

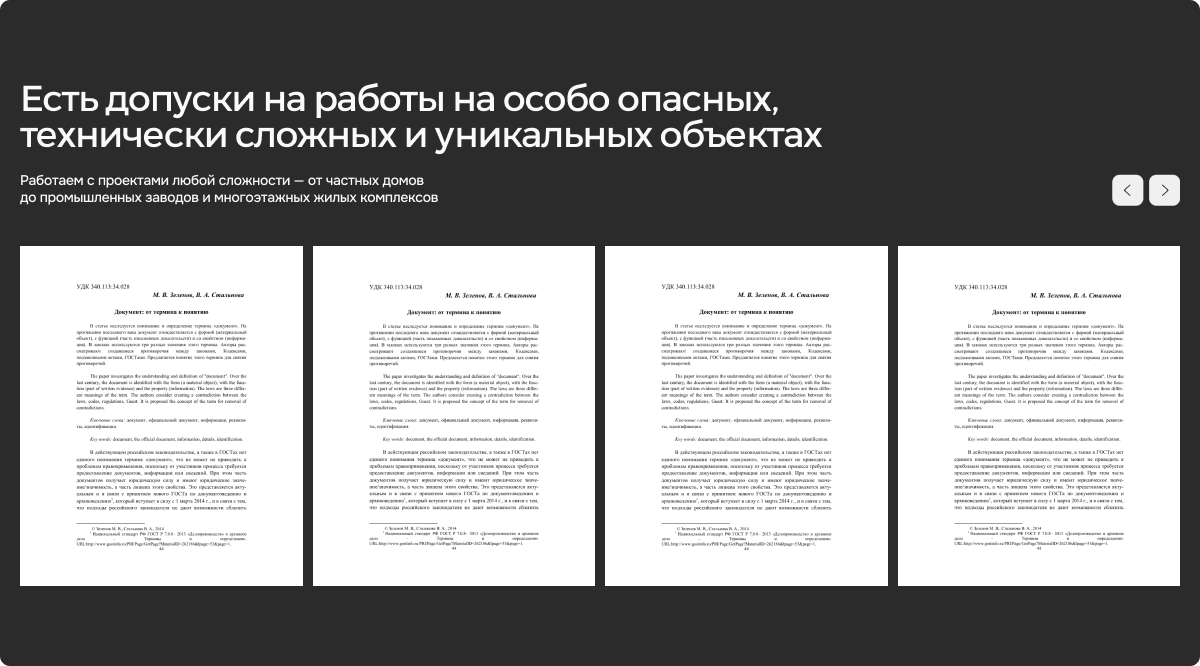
6) Пример отчета. Для аудитории, которая разбирается в теме, очень важны детали. Поэтому мы дали пользователям посмотреть пример реального отчета и удостовериться в качестве услуг. Далее также используем плашки с иконками, чтобы текст было проще прочитать, размещаем изображение отчета с кнопкой для просмотра.

7) Форма захвата - для того чтобы подтолкнуть пользователя к целевому действию

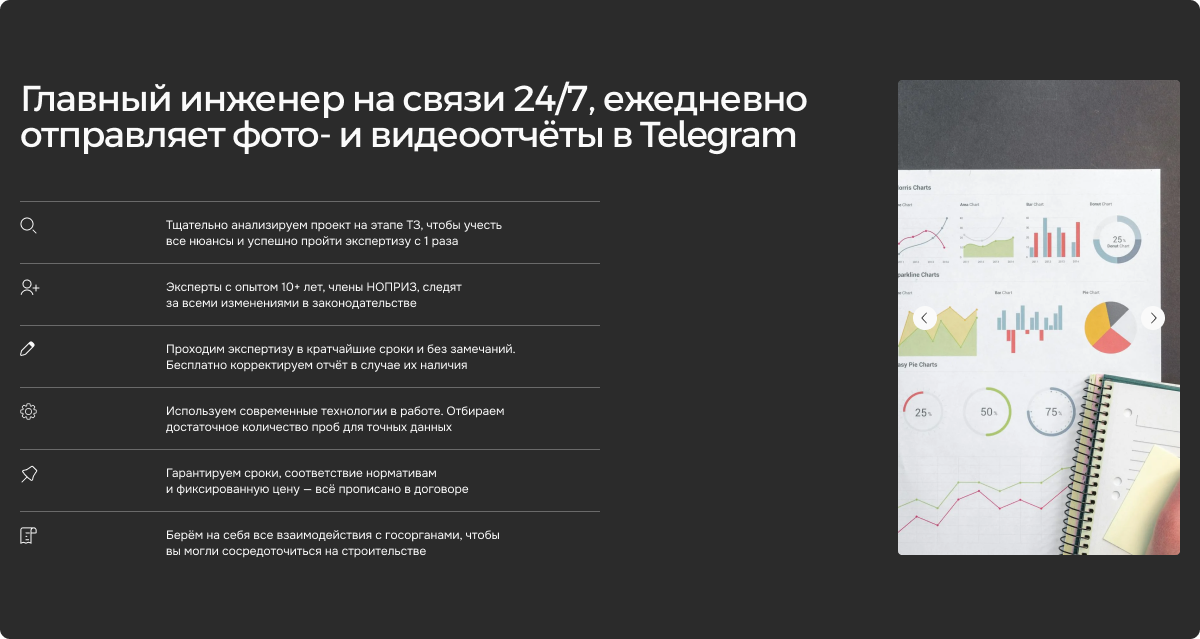
8) Блок о компании. При анализе целевой аудитории мы выяснили, что часто исполнители не выходят на связь и срывают сроки, для заказчика это огромная боль. В блоке о компании мы сделали упор на это, попутно закрывая другие вопросы, возражения и хотелки покупателей.
Получилось довольно много пунктов текстовой информации для размещения ее в плашках, поэтому используем табличную верстку текста, этот метод тоже отлично помогает чтению текста + прилагаем примеры отчетов на фото.
Получилось довольно много пунктов текстовой информации для размещения ее в плашках, поэтому используем табличную верстку текста, этот метод тоже отлично помогает чтению текста + прилагаем примеры отчетов на фото.

9) Завершаем сайт документацией и подвалом с картой, где также информация размещена в плашках для удобства.


Сайт стал не просто визиткой, а рабочим инструментом для привлечения клиентов
В результате проделанной работы клиент получил современный, структурированный сайт, который выгодно выделяется на фоне устаревших конкурентов.
- Повысилась конверсия из посещений в заявки.
- Клиенты отмечают удобство навигации и быстрое понимание сути услуг.
- Больше заявок стало поступать через сайт, а не только по телефону.
- За счёт грамотной упаковки вырос уровень доверия к компании.
📞 Хотите так же?
Если ваш сайт тоже застрял в прошлом или не приносит нужных заявок — напишите нам. Проведем экспресс-анализ, подскажем, что можно улучшить, рассчитаем стоимость в 3х вариантах, и поможем упаковать ваш бизнес так, чтобы клиенты не пролистывали, а оставляли заявку.
